Cara Mudah Memasang Anti AdBlock pada Halaman Website
Selamat Datang di Wahyu Development, kali ini saya akan membagikan cara mudah bagaimana memasang anti AdBlock di website. AdBlock adalah ekstensi penyaringan dan pemblokiran iklan pada halaman website, yang artinya website anda jika menampilkan iklan dan pengunjung menggunakan AdBlock maka iklan anda tidak akan ditampilkan, biasanya pengguna menggunakan AdBlock karena iklan website yang terlalu banyak sehingga pengguna kadang berfikir untuk menggunakan AdBlock.
Dalam penggunaannya AdBlock bisa digunakan di Chrome, Morzilla, dan UC Browser, yang dapat anda atur sesuai dengan keinginan anda. Tapi bagaimana agar AdBlock tidak berfungsi ketika membuka website anda? atau bagaimana memberikan notifikasi ketika pengguna menggunaan AdBlock? Berikut tutorialnya.
Silahkan buka dasbor website anda, disini saya mencontohkan dengan menggunakan Blogger. Anda tidak perlu susah payah dalam meng-edit template agar dapat menggunakan anti AdBlock, anda cukup menambahkan witget di Tata Letak.
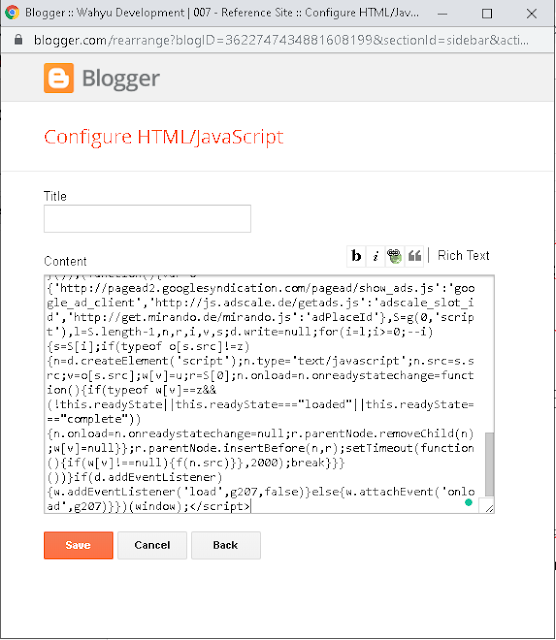
Kemudian klik Tata Letak --> Tambahkan Add a Gadget --> Lalu pilih HTML/Javascript. Silahkan copy script dibawah ini --> lalu letakan pada halaman HTML/Javascript.
<style>#g207{position:fixed!important;position:absolute;top:0;top:expression ((t=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+"px");left:0;width:100%;height:100%;background-color:#fff;filter:alpha(opacity=90);display:block}#g207 p{opacity:1;filter:none;font:bold 16px Verdana,Arial,sans-serif;text-align:center;margin:20% 0}#g207 p a,#g207 p i{font-size:12px}#g207 ~ *{display:none}</style><noscript><i id=g207><p>Please enable JavaScript!<br />Bitte aktiviere JavaScript!<br />S'il vous plaît activer JavaScript!<br />Por favor,activa el JavaScript!<br /><a href="http://antiblock.org/">antiblock.org</a></p></i></noscript><script>(function(w,u){var d=w.document,z=typeof u;function g207(){function c(c,i){var e=d.createElement('i'),b=d.body,s=b.style,l=b.childNodes.length;if(typeof i!=z){e.setAttribute('id',i);s.margin=s.padding=0;s.height='100%';l=Math.floor(Math.random()*l)+1}e.innerHTML=c;b.insertBefore(e,b.childNodes[l-1])}function g(i,t){return !t?d.getElementById(i):d.getElementsByTagName(t)};function f(v){if(!g('g207')){c('<p>Please disable your ad blocker!<br/>This site is supported by the advertisement <br/> Please disable your ad blocker to support us!!! </p>','g207')}};(function(){var a=['Adrectangle','PageLeaderAd','ad-column','advertising2','divAdBox','mochila-column-right-ad-300x250-1','searchAdSenseBox','ad','ads','adsense'],l=a.length,i,s='',e;for(i=0;i<l;i++){if(!g(a[i])){s+='<a id="'+a[i]+'"></a>'}}c(s);l=a.length;for(i=0;i<l;i++){e=g(a[i]);if(e.offsetParent==null||(w.getComputedStyle?d.defaultView.getComputedStyle(e,null).getPropertyValue('display'):e.currentStyle.display )=='none'){return f('#'+a[i])}}}());(function(){var t=g(0,'img'),a=['/adaffiliate_','/adops/ad','/adsales/ad','/adsby.','/adtest.','/ajax/ads/ad','/controller/ads/ad','/pageads/ad','/weather/ads/ad','-728x90-'],i;if(typeof t[0]!=z&&typeof t[0].src!=z){i=new Image();i.onload=function(){this.onload=z;this.onerror=function(){f(this.src)};this.src=t[0].src+'#'+a.join('')};i.src=t[0].src}}());(function(){var o={'http://pagead2.googlesyndication.com/pagead/show_ads.js':'google_ad_client','http://js.adscale.de/getads.js':'adscale_slot_id','http://get.mirando.de/mirando.js':'adPlaceId'},S=g(0,'script'),l=S.length-1,n,r,i,v,s;d.write=null;for(i=l;i>=0;--i){s=S[i];if(typeof o[s.src]!=z){n=d.createElement('script');n.type='text/javascript';n.src=s.src;v=o[s.src];w[v]=u;r=S[0];n.onload=n.onreadystatechange=function(){if(typeof w[v]==z&&(!this.readyState||this.readyState==="loaded"||this.readyState==="complete")){n.onload=n.onreadystatechange=null;r.parentNode.removeChild(n);w[v]=null}};r.parentNode.insertBefore(n,r);setTimeout(function(){if(w[v]!==null){f(n.src)}},2000);break}}}())}if(d.addEventListener){w.addEventListener('load',g207,false)}else{w.attachEvent('onload',g207)}})(window);</script>
[Catatan] Silahkan ganti teks notifikasi peringatan yang berwarna merah sesuai yang anda inginkan.
Maka jika sudah anda silahkan klik Simpan.
Kini script anti AdBlock sudah terpasang, jika anda pengunjung yang menggunakan AdBlock maka tampilan website akan Blank dan menampilkan teks notifikasi seperti ini.
Itulah cara mudah memasang Anti AdBlock pada halaman website, berikan komentar anda atau share artikel ini jika bermanfaat dan semoga bermanfaat . . .
Maka jika sudah anda silahkan klik Simpan.
Kini script anti AdBlock sudah terpasang, jika anda pengunjung yang menggunakan AdBlock maka tampilan website akan Blank dan menampilkan teks notifikasi seperti ini.
Itulah cara mudah memasang Anti AdBlock pada halaman website, berikan komentar anda atau share artikel ini jika bermanfaat dan semoga bermanfaat . . .





0 Response to "Cara Mudah Memasang Anti AdBlock pada Halaman Website"
Post a Comment
√ Komentar anda adalah motivasi kami!
√ Untuk menyisipkan code gunakan
<i rel="code">Tuliskan Code</i>
√ Untuk menyisipkan gambar gunakan
<i rel="image">URL Gambar</i>
√ Untuk menyisipkan catatan gunakan
<b rel="quote">Tuliskan Catatan Anda</b>
√ Centang Notify me untuk mendapatkan notifikasi balasan komentar melalui Email