Fungsi Tool Yang Ada di Plugin Gutentor
Selamat Datang di Wahyu Development, kali ini saya akan membagikan informasi mengenai fungsi tool pada Plugin Gutentor. Plugin Gutentor dibuat oleh Gutentor, dimana plugin ini sama fungsinya seperti Elementor ataupun Nimble Page Builder. Akan tetapi pada plugin ini sangatlah mudah dalam membuat tampilan website jauh lebih menarik, kenapa? karena plugin ini tersedia banyak tampilan atau layout tampilan website yang sudah disediakan.
Disini saya akan menjelaskan cara install dan penggunaannya beserta informasi tool yang disediakan Plugin Gutentor ini. Ok langsung saja!
Pertama, silahkan anda install terlebih dahulu Plugin ini ti website anda, caranya klik Plugin --> Tambahkan Baru --> lalu pada menu pencarian ketikan Gutentor, maka akan tampil seperti ini.
Silahkan anda klik install lalu aktifkan. Jika sudah aktif, cara penggunaan plugin ini sama seperti Elementor, dimana plugin ini hanya dapat bekerja ketika anda sedang membuat Post ataupun Laman. Ketika anda membuka Post atau Laman maka Plugin ini akan tampil diatas lembar kerja seperti ini.
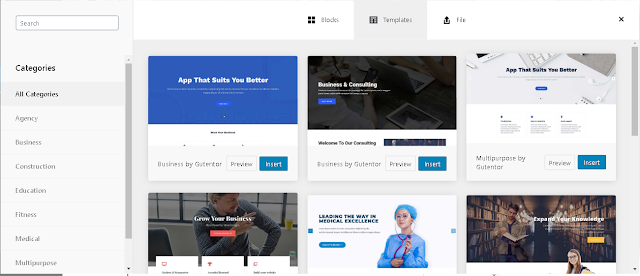
Ketika anda mengklik tombol tersebut maka akan banyak tampilan atau design website yang dapat anda gunakan. Anda hanya tinggal klik insert maka tampilan tersebut akan masuk ke lembar kerja Post atau Laman anda.
Bahkan anda dapat memasukan tampilan template di dalam Post atau Laman, sehingga tampilan tersebut dapat anda jadikan sebagai halaman home page.
Cara memasang Post atau Laman yang anda buat anda dapat membacanya disini.
Dengan menggunakan plugin ini tentu sangat membantu bagi anda yang sama sekali tidak tau cara mengedit tampilan website berbasis WordPress. Tidak membutuhkan tema yang bagus hanya menggunakan plugin ini tampilan website anda akan menjadi menarik.
Itulah informasi mengenai fungsi dan tool yang ada di Plugin Gutentor, berikan komentar anda jika ada hal yang perlu ditanyakan, dan semoga bermanfaat . . .







0 Response to "Fungsi Tool Yang Ada di Plugin Gutentor"
Post a Comment
√ Komentar anda adalah motivasi kami!
√ Untuk menyisipkan code gunakan
<i rel="code">Tuliskan Code</i>
√ Untuk menyisipkan gambar gunakan
<i rel="image">URL Gambar</i>
√ Untuk menyisipkan catatan gunakan
<b rel="quote">Tuliskan Catatan Anda</b>
√ Centang Notify me untuk mendapatkan notifikasi balasan komentar melalui Email