Cara Mudah Membuat Tabel of Contents (TOC) Seperti Daftar Isi Wikipedia
Selamat Datang di Wahyu Development, kali ini saya ingin membagikan tutorial cara membuat Tabel of Content di blog. Tabel of Content berfungsi sebagai pentunjuk atau daftar isi pada sebuah halaman, jika daftar isi biasanya ada dihalaman depan buku kali ini daftar isi juga ada di halaman website, bedanya daftar isi ini jika di klik akan langsung menuju ke paragraph pembahasan.
Dengan menggunakan Tabel of Content ini sangat membantu pengunjung dalam menuju point yang dicarinya, sehingga membuat pengunjung lebih menghemat waktu dalam menyelesaikan tugasnya. Ok langsung saja!
Pertama, buka akun blogger anda --> kemudian klik menu tema/theme --> lalu klik Edit HTML. Pada halaman Edit HTML silahkan anda letakan code CSS berikut, untuk meletakan code CSS ini silahkan anda letakan bersama code CSS lainnya atau cari code
]]></b:skin> dan letakan tepat diatasnya/sebelumnya.Lalu save theme.

Kedua, pasang code berikut ini di dalam artikel, akan tetapi sebelum memasangnya sebaiknya anda menyelesaikan penulisan artikel anda, dan jika artikel anda ingin di buat Tabel of Contant silahkan anda buat paragraph agar pengaturannya mudah. Bentuk artikel yang sudah siap seperti ini.

Untuk pemasangan code ini gunakan mode HTML pada penulisan artikel anda. Letakan code ini diatas sebagaimana mestinya, karena Tabel of Content ini sebagai petunjuk.
[Catatan] sebaiknya jika sudah mulai memasang code ini, gunakan mode HTML sampai selesai publish, jika anda kembali ke mode Compose script ini akan menjadi berantakan sehingga anda perlu mengulanginya kembali. Anda dapat merubah judul dan menambah Tabel of Content yang anda butuhkan.

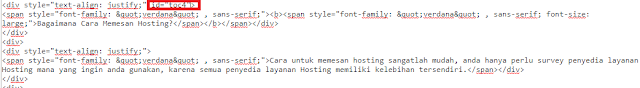
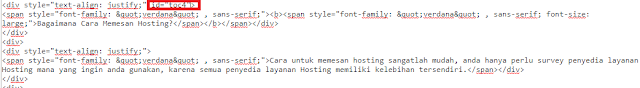
Ubah judul tersebut sesuai dengan pembahasan anda. Maka akan seperti ini jika anda sudah merubahnya. Disini saya hanya membutuhkan 4 Tabel of Content.

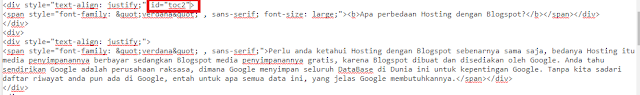
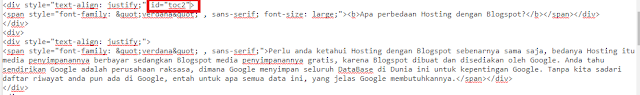
Langkah terakhir adalah memberikan code pemanggil pada paragraph yang ada di Tabel of Content, berikan code pemanggil
Paragraph pertama.

Paragraph kedua.

Paragraph ketiga.

Paragram keempat.

Setelah selesai kini anda hanya tinggal melakukan publish artikel, maka akan tampil seperti ini.
Itulah cara mudah membuat Tabel of Content di blog, berikan komentar anda dan semoga bermanfaat . . .

Untuk pemasangan code ini gunakan mode HTML pada penulisan artikel anda. Letakan code ini diatas sebagaimana mestinya, karena Tabel of Content ini sebagai petunjuk.
[Catatan] sebaiknya jika sudah mulai memasang code ini, gunakan mode HTML sampai selesai publish, jika anda kembali ke mode Compose script ini akan menjadi berantakan sehingga anda perlu mengulanginya kembali. Anda dapat merubah judul dan menambah Tabel of Content yang anda butuhkan.

Ubah judul tersebut sesuai dengan pembahasan anda. Maka akan seperti ini jika anda sudah merubahnya. Disini saya hanya membutuhkan 4 Tabel of Content.

Langkah terakhir adalah memberikan code pemanggil pada paragraph yang ada di Tabel of Content, berikan code pemanggil
id="toc1" dan seterusnya pada code html paragraph.Paragraph pertama.

Paragraph kedua.

Paragraph ketiga.

Paragram keempat.

Setelah selesai kini anda hanya tinggal melakukan publish artikel, maka akan tampil seperti ini.
Itulah cara mudah membuat Tabel of Content di blog, berikan komentar anda dan semoga bermanfaat . . .



Terimakasih informasinya min
ReplyDeleteOk sama-sama, senang bisa membantu anda :)
Delete