Cara Mudah Membuat dan Upload Aplikasi Webview Gratis Dalam 2 Menit
Wahyu Development - Bagaimana cara mudah membuat aplikasi webview dan bagaimana mengupload hasil aplikasi yang sudah jadi?
Sebelum membahas lebih lanjut, anda harus mengetahui apa itu WebView? WebView adalah sebuah teknik menampilkan website di dalam aplikasi mobile. Dengan menggunakan WebView orang jadi lebih mudah mengakses halaman website anda ketimbang harus mencari di Google.
Daftar isi
- 1. Buat aplikasi
- 2. Upload Aplikasi
Apa lagi untuk website penjualan online, hal ini sangatlah perlu di lakukan, agar toko online anda mudah di jangkau dan di akses.
Disini saya akan menjelaskan bagaimana cara membuat aplikasi WebView dengan mudah dan cepat, hanya memerlukan waktu 2 menit saja.
Pertama, silahkan anda unduh aplikasi GoNative Build di Playstore atau klik disini.
Jika sudah terinstal silahkan anda buka, maka akan tampil seperti ini.
Langkah berikutnya anda hanya perlu mengisi alamat URL, nama aplikasi yang diinginkan (biasanya ketika memasukan URL nama aplikasi akan di sesuaikan dengan judul website, jika ingin diubah anda tinggal ubah saja), dan masukan Email aktif anda.
Dengan mengisi kolom seperti diatas, aplikasi anda sudah siap untuk di buat, dan Email tersebut digunakan untuk mengirimkan hasil aplikasi yang sudah di buat WebView.
Jika anda ingin menambahkan opsi-opsi yang lain, silahkan anda klik menu yang ada di bawah Optional.
General Styling, digunakan untuk memasukan icon aplikasi ketika sudah di install. Disini saya menyarakan untuk membuat icon dengan ukuran persegi, anda dapat memasukan icon ke dalam kotak dengan garis tidak berwarna agar icon terlihat sempurna. Klik Browser untuk memasukan icon.
Navigation, digunakan untuk menambahkan navigasi di dalam WebView, tapi disini saya tidak menyarankan, karena navigasi sudah mengambil dari website itu sendiri.
Navigation Styling, digunakan untuk mengatur tampilan Navigation, hal ini di lakukan jika anda menambahkan navigasi diatas.
Push Notification, digunakan untuk menambahkan notifikasi pada WebView.
Facebook App Events, untuk menambahkan ID Facebook anda ke dalam Aplikasi WebView. Silahkan klik Enable untuk menamahkan ID Facebook.
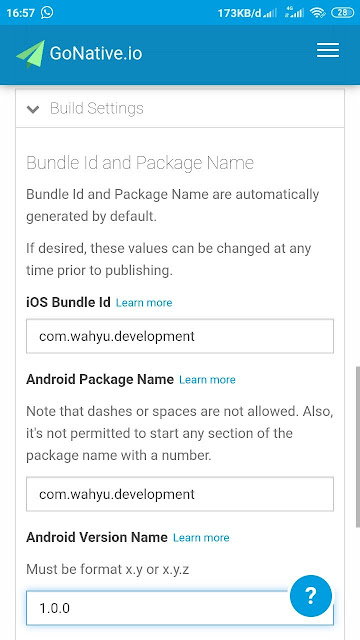
Build Settings, digunakan untuk menambahkan id aplikasi anda, biasanya id aplikasi berawalan com.nama.aplikasi dan versi aplikasi anda.
Deep Linking, digunakan untuk menambahkan link di dalam WebView, hal ini digunakan ketika di dalam website anda menampilkan ataupun membuka alamat lain selain website anda tidak terjadi Error.
Anda cukup klik Add Domain dan masukan domain website anda. Untuk URL Schemes biasanya saya kosongkan saja.
Webview Setting, menu ini digunakan untuk setingan tambahan, diantaranya
+ Support for window open(), Enable dan Disable bertujuan untuk mengaktifkan Internal dan External link.
+ Screen Orientation, mengatur tampilan layar mau portrait atau landscape atau keduanya.
+ iOS Webview Settings, digunakan untuk menjalankan aplikasi di perangkat iOS, disini saya menggunakan Use WKWebView.
+ Android Webview Settings, digunakan untuk memberikan user membaca lokasi perangkat, membuat folder aplikasi, dan mengizinkan user menggunakan audio dan video.
+ Force Webview Viewport Width (Advenced), ini digunakan jika anda ingin mengubah ukuran tampilan layar WebView, dalam hal ini saya tidak merekomendasikan untuk memasukan nilai kedalamnya.
Import/Export, menu ini digunakan jika anda memiliki script tambahan yang sudah di sediakan, harga license script cukup mahal, jadi saya sarankan abaikan saja.
Langkah terakhir jika sudah menambahkan opsi tambahan klik Build my app!.
Ketika anda sudah menekan tombol Build my app! maka akan tampil seperti ini. Anda diminta menunggu kurang lebih 2-3 menit, dan hasil aplikasi akan di kirimkan melalui Email yang anda daftarkan diawal.
Setelah aplikasi jadi maka akan ada pesan di Email anda, biasanya pesan ini masuk ke daftar Spam, silahkan cek pada bagian Spam jika di kotak masuk tidak ada.
Silahkan anda buka pesan tersebut dan anda dapat mengklik Public sharing.
Kemudian akan tampil seperti ini, disini anda dapat langsung meninjau tampilan aplikasi WebView yang telah anda buat. baik menggunakan iOS ataupun Android.
Jika anda ingin mengunduh aplikasi yang sudah dibuat, silahkan ke menu tampilan Android dan scroll kebawah maka anda dapat melihat tombol download.
Lalu bagaimana cara mengupload aplikasi tersebut?
Jika anda tidak memiliki biaya ataupun kesulitan meng-upload aplikasi di Playstore, anda dapat meng-upload aplikasi di Developer APK. Silahkan download terlebih dahulu aplikasi Developer APK atau klik disini.
Jika sudah terinstall silahkan anda buka dan klik menu maka akan ada menu upload yang terlihat seperti ini.
Kemudian anda diminta login ke akun Email yang anda miliki, jika sudah login anda akan diminta mengisikan formulir berikut ini.
Itulah informasi bagaimana cara membuat aplikasi dengan mudah dan cepat dan bagaimana cara meng-upload aplikasi yang sudah jadi dengan mudah dan cepat diterima. Berikan komentar anda dan semoga bermanfaat . . .




















0 Response to "Cara Mudah Membuat dan Upload Aplikasi Webview Gratis Dalam 2 Menit"
Post a Comment
√ Komentar anda adalah motivasi kami!
√ Untuk menyisipkan code gunakan
<i rel="code">Tuliskan Code</i>
√ Untuk menyisipkan gambar gunakan
<i rel="image">URL Gambar</i>
√ Untuk menyisipkan catatan gunakan
<b rel="quote">Tuliskan Catatan Anda</b>
√ Centang Notify me untuk mendapatkan notifikasi balasan komentar melalui Email