Cara Mudah Memasang Iklan Matched Content di Related Post Lengkap 100% Work
Wahyu Development - Bagaimana membuat iklan Matched Content pada halaman website dan apa keuntungan menggunakan iklan Matched Content?
Pada dasarnya jenis-jenis iklan sudah di sediakan di dasbor Google AdSense, akan tetapi tidak semua jenis iklan AdSense tersedia, misalnya seperti iklan Matched Content. Pada akun Google AdSense baru tidak terdapat menu iklan Matched Content, sehingga anda harus membuatnya sendiri.
Lalu keuntungan menggunakan iklan Matched Content apa?
Dalam hal ini dengan memasang iklan Matched Content pada Related Post atau saran baca lainnya dapat meningkatkan penghasilan anda. Dengan menggunakan iklan Matched Content artikel anda akan di buat iklan, sehingga ketika pengunjung ingin membaca artikel lainnya anda akan mendapatkan hasil dari klik iklan Matched Content walaupun iklan tersebut adalah artikel anda sendiri.
Tidak hanya iklan Matched Content yang dapat anda buat, tapi iklan Teks juga dapat anda buat sendiri, walaupun pada dasbor Google AdSense anda tidak menampilkan code iklan Teks. Untuk membuat iklan Teks silahkan baca artikel berikut.
Baca juga : Cara Membuat Iklan Teks Google AdSense
Kembali ke pertanyaan awal cara membuat iklan Matched Content. Pertama silahkan anda buat iklan Display Ads, jika sudah gunakan kode iklan untuk membuat iklan Matched Content. Berikut beberapa style iklan Matched Content yang dapat anda buat, code ini telah di rilis oleh Google sendiri. Dalam teks dibawah akan ada kata kartu. Arti kartu adalah tampilan iklan akan seperti di pisah dengan tampilan kotak kartu, amati perbedaan gambar contoh.
Tata Letak Matched Content
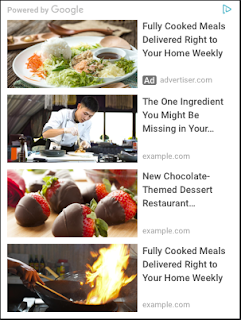
Gambar dan teks bersisian
Di tata letak ini, gambar dan teks muncul bersisian. Untuk memilih tata letak ini, tambahkan parameter
data-matched-content-ui-type="image_sidebyside" ke kode iklan Anda.<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
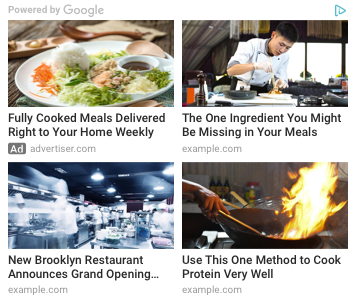
Gambar dan teks bersisian dengan kartu
Di tata letak ini, gambar dan teks muncul bersisian dalam kartu. Untuk memilih tata letak ini, tambahkan parameter
data-matched-content-ui-type="image_card_sidebyside" ke kode iklan Anda.<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Gambar menumpuk diatas teks
Di tata letak ini, gambar dan teks ini disusun menumpuk satu sama lain. Untuk memilih tata letak ini, tambahkan parameter
data-matched-content-ui-type="image_stacked" ke kode iklan Anda.<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Gambar ditumpuk di atas teks dengan kartu
Di tata letak ini, gambar dan teks ini disusun menumpuk satu sama lain di dalam kartu. Untuk memilih tata letak ini, tambahkan parameter
data-matched-content-ui-type="image_card_stacked" ke kode iklan Anda.<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_card_stacked"
data-matched-content-rows-num="3"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
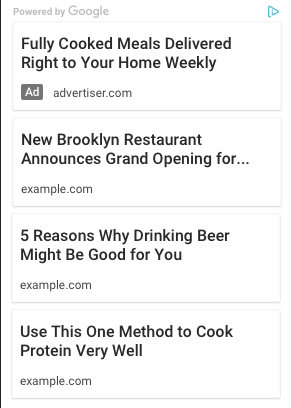
Hanya teks
Tata letak hanya teks tanpa gambar. Untuk memilih tata letak ini, tambahkan parameter
data-matched-content-ui-type="text" ke kode iklan.<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Teks dengan kartu
Tata letak hanya teks dalam sebuah kartu. Untuk memilih tata letak ini, tambahkan parameter
data-matched-content-ui-type="text_card" ke kode iklan Anda.<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-ui-type="text_card"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Menentukan Jumlah Barisan Iklan Matched Content
4x1 (Mobile dan Desktop)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
2x2 (Mobile dan Desktop)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="2"
data-matched-content-columns-num="2"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
3x3 (Mobile dan Desktop)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
data-matched-content-ui-type="image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
4x1 Mobile dan 2x2 Desktop Responsif
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked,image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Lalu bagaimana cara menerapkan iklan diatas ke Postingan?
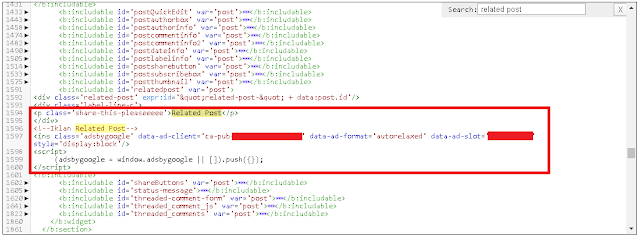
Silahkan anda cari kata kunci Related Post atau Baca Lainnya sesuai teks yang tersedia di halaman anda.
Silahkan buka Edit HTML pada Blogger anda, lalu cari kata kunci diatas untuk mempermudah anda meletakan kode iklan Matched Content. Jika sudah akan seperti ini.
Itulah cara membuat iklan Matched Content baik menggunakan Blogger ataupun WordPress, berikan komentar anda dan semoga bermanfaat . . .
















Aku ambil yang tipe image_card. Bagus tuh..
ReplyDeleteIya gan, jangan lupa ubah code ="ca-pub-xxxxxxxxx" dengan code ca-pub milik anda dan ubah data-ad-slot="1234567890" dengan data slot code iklan display anda.
DeleteYa, it's very true relay impressive content. Please share something on Laptop Data Recovery. And again a very thanks for sharing this kind of post.
ReplyDeletestyle nya bagus mirip betul dengan related post, dengan memasang Iklan Matched ini memungkinkan blogg kita mendapat klik iklan dari pen`ujung *D penghasilan bertambah . betul gk min ?
ReplyDeleteYap, just right. Bisa untuk menambah penghasilan adsense
Delete